1 写在前言 友链的设置是参考大佬 三水非冰 的博客来完成的,在此表示感谢,样式效果如下:
2 实现 2.1 新建links.swig文件 在/themes/next/layout/路径下,新建一个文件links.swig,其内容为以下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 {% block content %} {######################} {### LINKS BLOCK ###} {######################} <div id="links" > <style > .links-content { margin-top :1rem ; } .link-navigation ::after { content : " " ; display : block; clear : both; } .card { width : 300px ; font-size : 1rem ; padding : 10px 20px ; border-radius : 4px ; transition-duration : 0.15s ; margin-bottom : 1rem ; display :flex; } .card :nth-child (odd) { float : left; } .card :nth-child (even) { float : right; } .card :hover { transform : scale (1.1 ); box-shadow : 0 2px 6px 0 rgba (0 , 0 , 0 , 0.12 ), 0 0 6px 0 rgba (0 , 0 , 0 , 0.04 ); } .card a { border :none; } .card .ava { width : 3rem !important ; height : 3rem !important ; margin :0 !important ; margin-right : 1em !important ; border-radius :4px ; } .card .card-header { font-style : italic; overflow : hidden; width : 236px ; } .card .card-header a { font-style : normal; color : #2bbc8a ; font-weight : bold; text-decoration : none; } .card .card-header a :hover { color : #d480aa ; text-decoration : none; } .card .card-header .info { font-style :normal; color :#a3a3a3 ; font-size :14px ; min-width : 0 ; text-overflow : ellipsis; overflow : hidden; white-space : nowrap; } </style > <div class ="links-content" > <div class ="link-navigation" > {% for link in theme.mylinks %} <div class ="card" > <img class ="ava" src ="{{ link.avatar }}" /> <div class ="card-header" > <div > <a href ="{{ link.site }}" target ="_blank" > @ {{ link.nickname }}</a > </div > <div class ="info" > {{ link.info }}</div > </div > </div > {% endfor %} </div > {{ page.content }} </div > </div> {##########################} {### END LINKS BLOCK ###} {##########################} {% endblock %}
2.2 修改page.swig文件 修改/themes/next/layout/page.swig:
在
1 #}{{ __ ('title.schedule' ) + page_title_suffix }}{#
下方添加两行代码:
1 2 #}{% elif page.type === 'links' and not page.title %}{# #}{{ __ ('title.links' ) + page_title_suffix }}{#
在
1 {% include 'schedule.swig' %}
下方添加两行代码:
1 2 {% elif page.type === 'links' %} {% include 'links.swig' %}
2.3 修改_config.yml文件 在主题配置文件/themes/_config.yml末尾处添加友链:
1 2 3 4 5 mylinks : - nickname : 青果先生 #友链名称 avatar : https : site : https : info : Sometimes your whole life boils down to one insame move. #友链说明
2.4 创建links页面 创建一个links页面,页面将自动加载已添加的友链。
1 2 3 4 5 6 title : 友链author : WuGenQiang type : links--- 此处放置你想写的东西,此处默认显示在链接下方 比如放置申请友链的要求等等
原因:
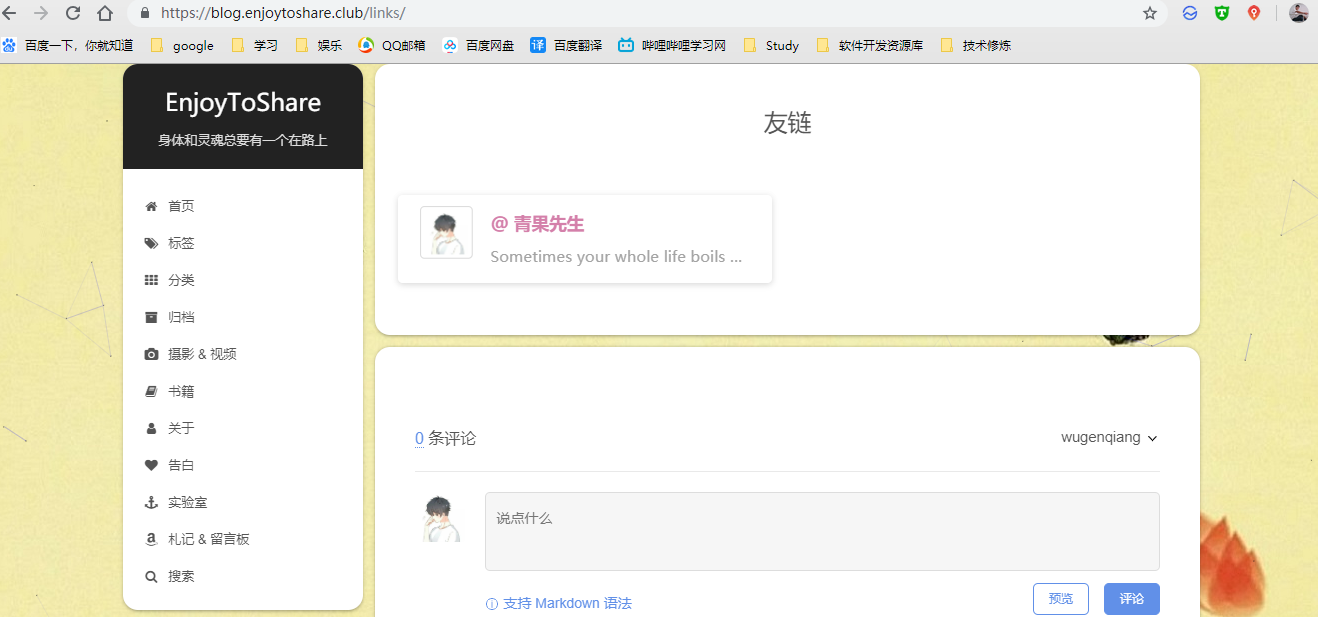
添加title,是为了标题中出现title, 添加type,是为了显示友链的对象,不添加不显示 3 结束语 点击效果最终显示这样:
点击这里查看实际效果:戳我戳我好疼啊
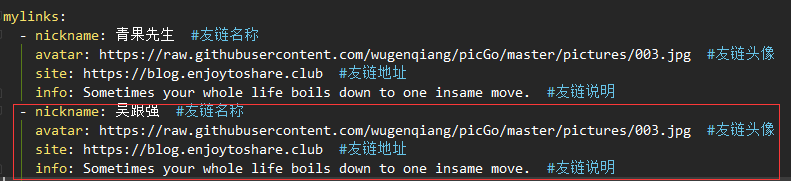
肯定到这里有人会问了,这是链接一个人的效果,如果链接两个人以及以上呢?当然也有办法:
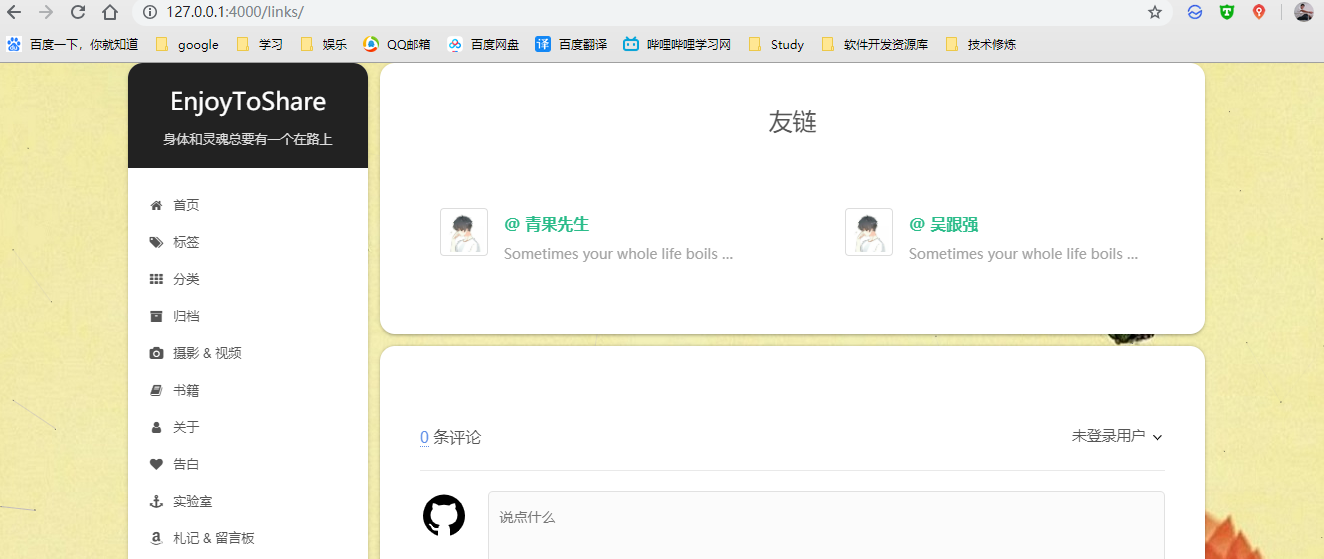
效果显示: